Previous Topic , In this tutorial, we are going to learn about Cypress Test Runner in depth.
It is one the important part of Cypress tool which plays a crucial role in Test execution. It helps to provide the initial push to start the execution of test case. During the execution of test cases of test cases in cypress all the commands are being monitored and displayed in Cypress Runner with the provision of running it on different environments.
How to open Cypress Test Runner in Visual Studio Code?
We can open Runner using below steps:
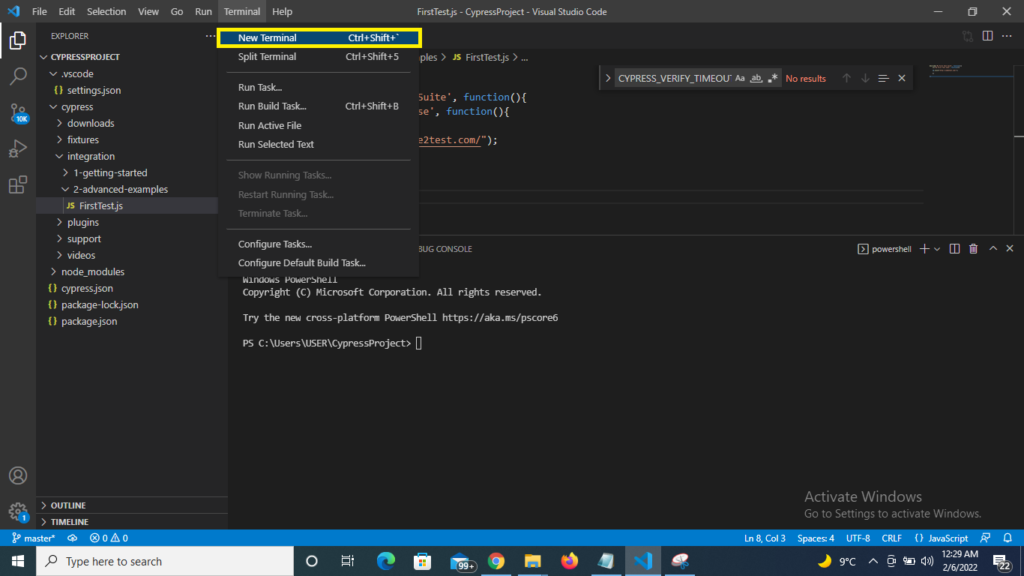
Step 1) Open the Terminal on click to Terminal->New Terminal (refer screenshot)

Step 2) Hit the command inside the terminal as below:
//Command to open Cypress Test Runner
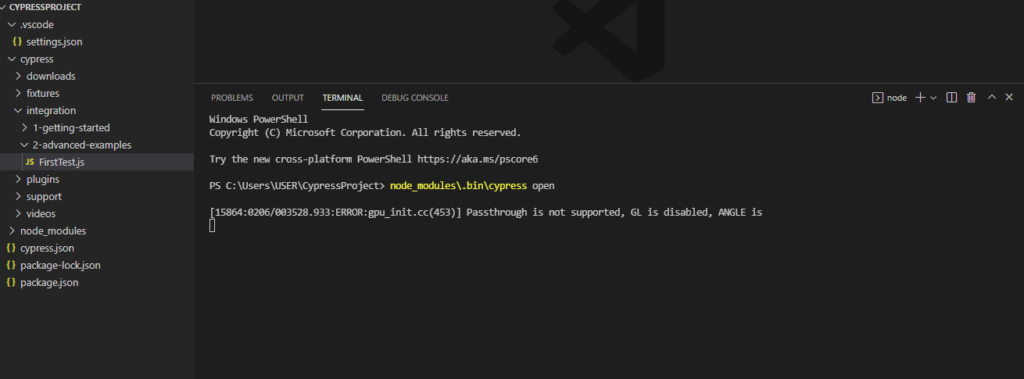
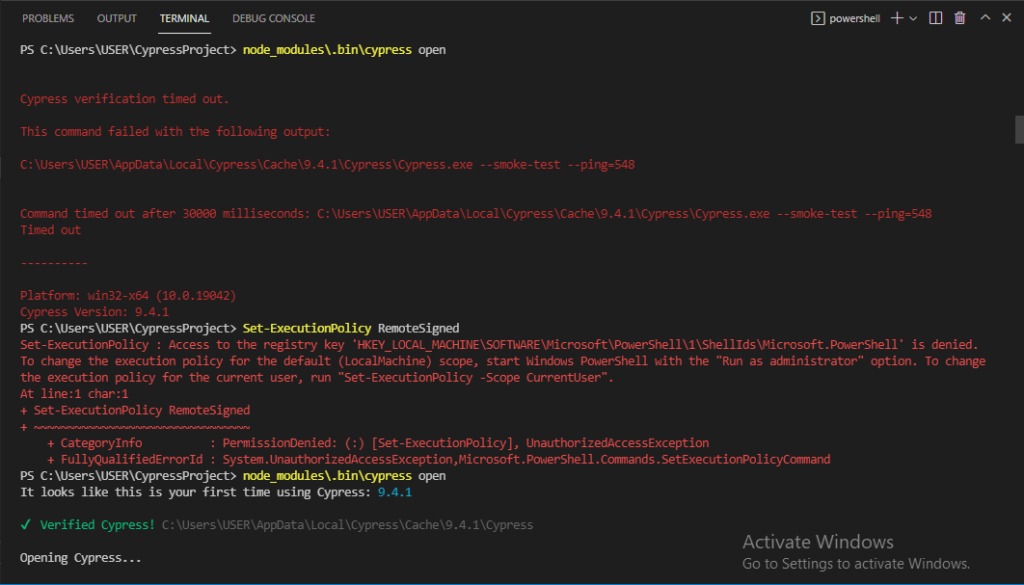
node_modules\.bin\cypress open
As we hit the command we see that the Cypress is opens the first time on the machine. Once the commands gets fully executed the Test Runner gets executed as it hits the internal API and commands to open Test Runner to different window.


Note: If you get Error as : Cypress verification timed out. The command failed with the following output : c:\User \xxxxxxxxxxx
//Use below command for Set Execution policy (required) refer screenhot below
Set-ExecutionPolicy RemoteSigned
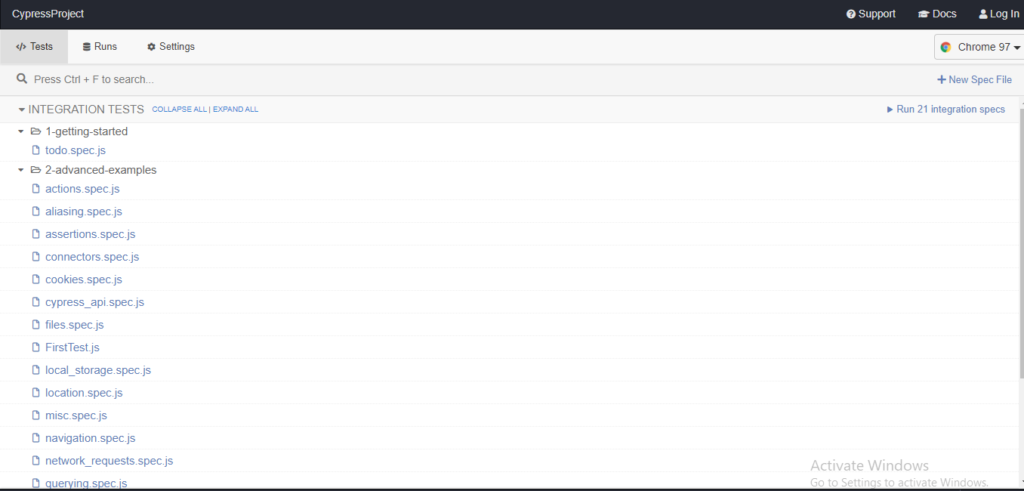
Cypress create a default folder and files inside the Cypress folder. This contains file name like Integration, Plugins, supports, videos’ etc.
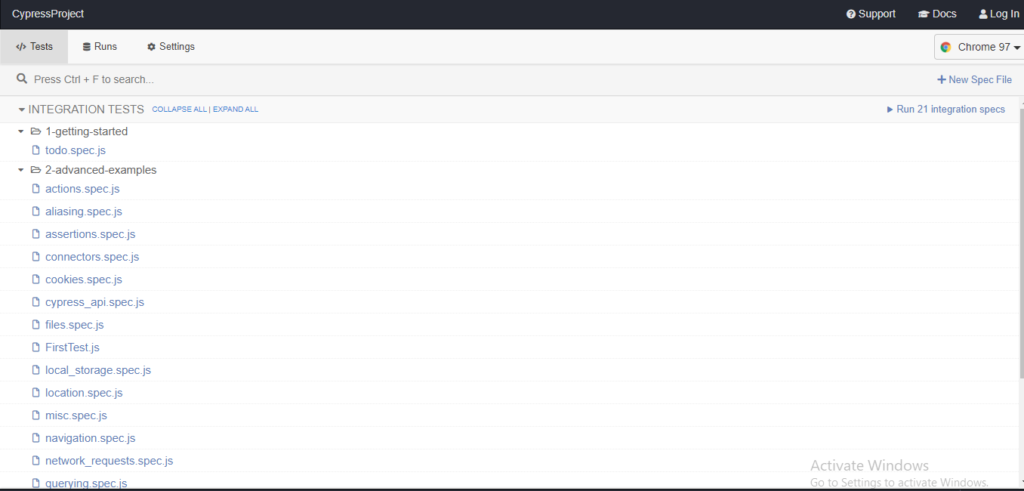
The Cypress provides a Framework structure for easy script development. As we open the Test Runner we see that there multiple .js files as default which are sample test cases provided by Cypress developer to understand the the flow (refer screenshot)

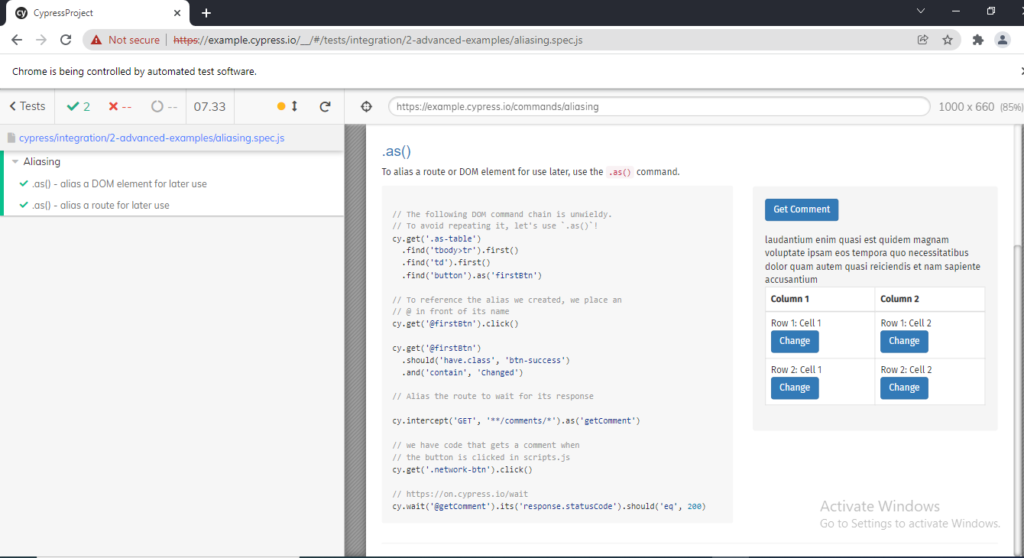
If you wish to run the test case any of the listed (Suppose: aaliasing.spec.js) , you just have to click to that specific test case as a result the browser will open along with logs on left side of browser.