Xpath: is basically extended as XML path, its basically a syntax or command by which we can allocate or find the elements of Web page in Html Dom Structure. The basic syntax for Xpath is: //Tag[@attribute=”Value”]
There are basically two types of Xpath.
1) Absolute Xpath
2) Relative Xpath
Lets discuss the above type of Xpath in depth:
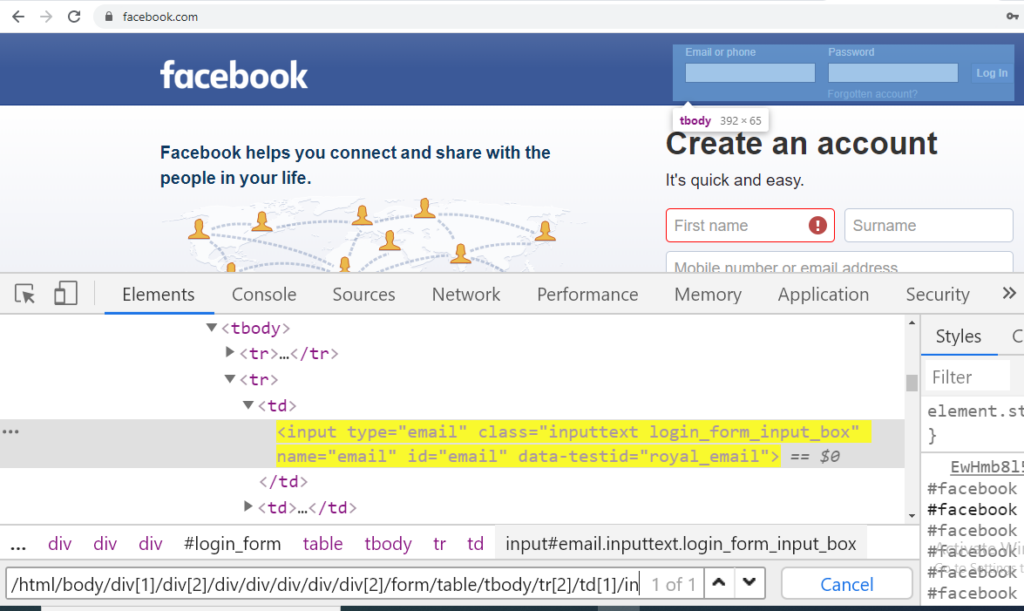
1) Absolute Xpath: In Absolute Xpath, the position of the element in HTML Dom structure is created in linear approach. The element is location from top of /HTML and followed the path till the required element followed by “/” sign.
/html/body/div[1]/div[2]/div/div/div/div/div[2]/form/table/tbody/tr[2]/td[1]/input

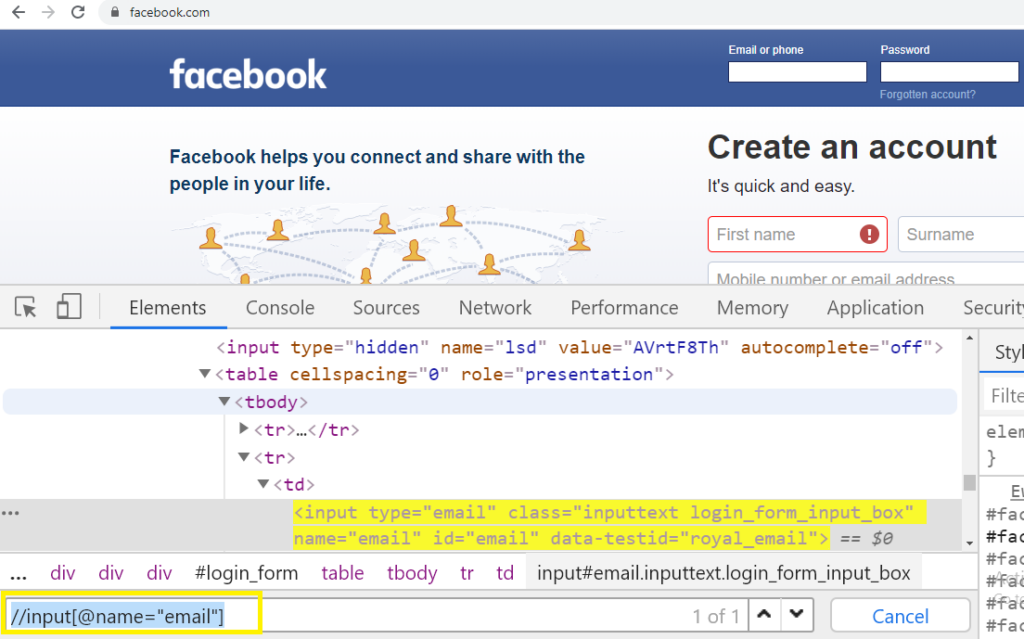
2) Relative Xpath: In Relative Xpath, there is no need to write the xpath from the start of HTML tag or writing the long xpath from Parent to child sequentially.The xpath can be created from the middle of the HTML body using “//” and use the tag name followed by attribute name and value.
//TagName[@Attributename=”Value”]

Methods can be used in Xpath Expression:
There are few methods or functions that can be used in the Xpath to create a unique Xpath elements and so that if there any change in the HTML or DOM structure this will not effect in the identification of Xpath and also helps on reducing the efforts of creating long xpath, searching the uniqness of web element and consumes time.
Below are the few mostly used method for Xpath creation as below:
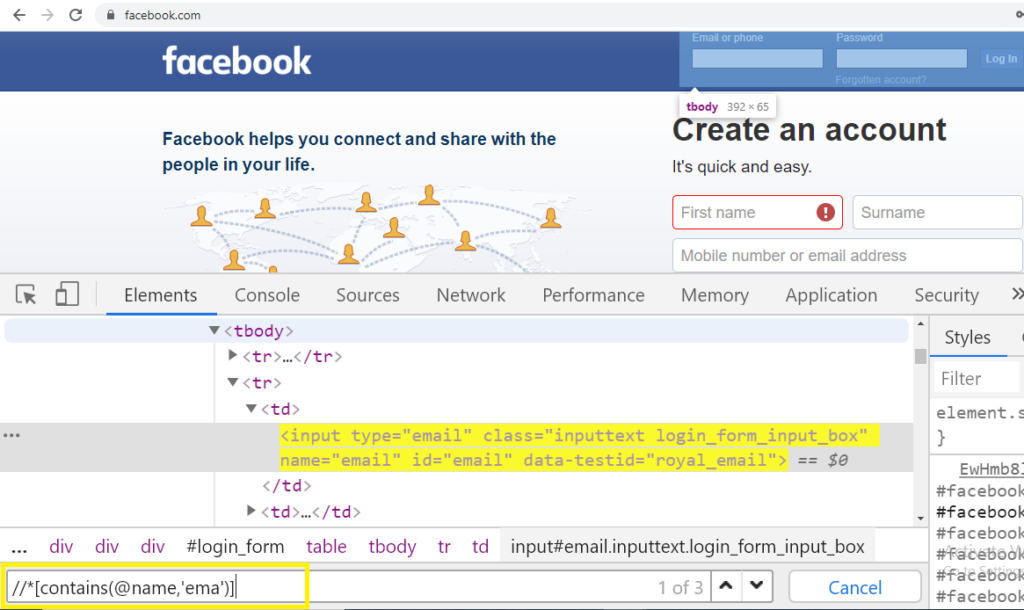
1) Contains(): This method is helpful for the Web page where the HTML dom structure changes frequently, so with the help of partial text in the value of the attribute name we can locate the element on the Web page.Below is the syntax for Contains() method.
//*[contains(@attributeName,’partialValue’)

In the above screenshot example we can see that using partial text value of attribute the xpath is created.The attribute (name) with partial value (ema) is provided under the contains method and the element is highlighted in yellow in HTML Dom structure
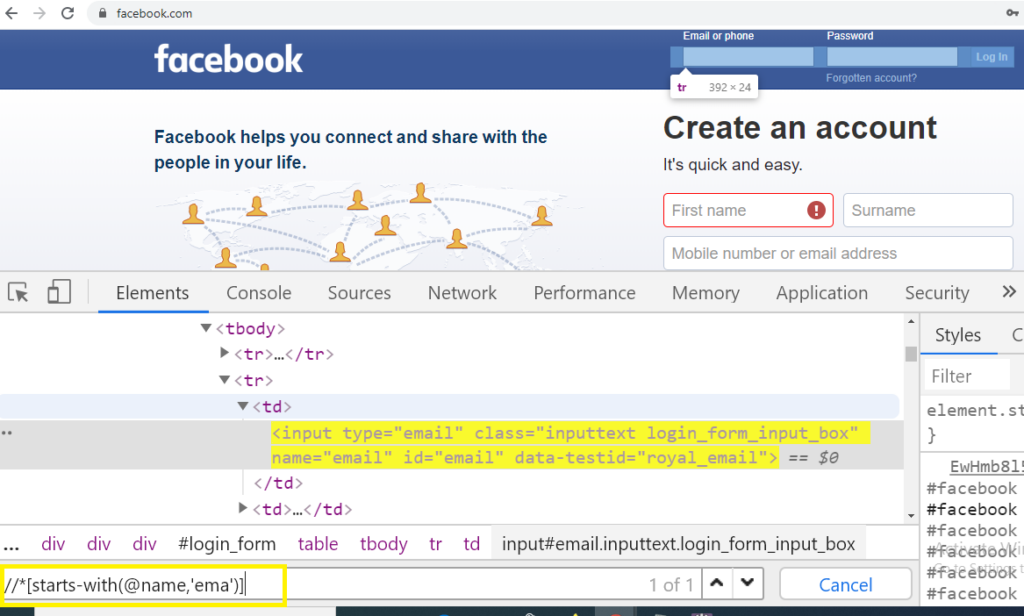
2) Starts-with(): Using this function we need to provide the starting name of the value of the attribute of dynamic element and non dynamic web element. For example: We have a text in the web page which changes its value from (email) to (email123), (email1234),(email12345).
In this case we can provide the value as “email ” under the starts-with function. Below is the syntax:
//*[starts-with(@attributeName,’value”)]

Note: There is difference in contains() and start-with() function is that in contains() function we can provide the value of attribute name from start, mid or from last string but in case of start-with() function we need to provide the value of attribute from the start of string till any length.
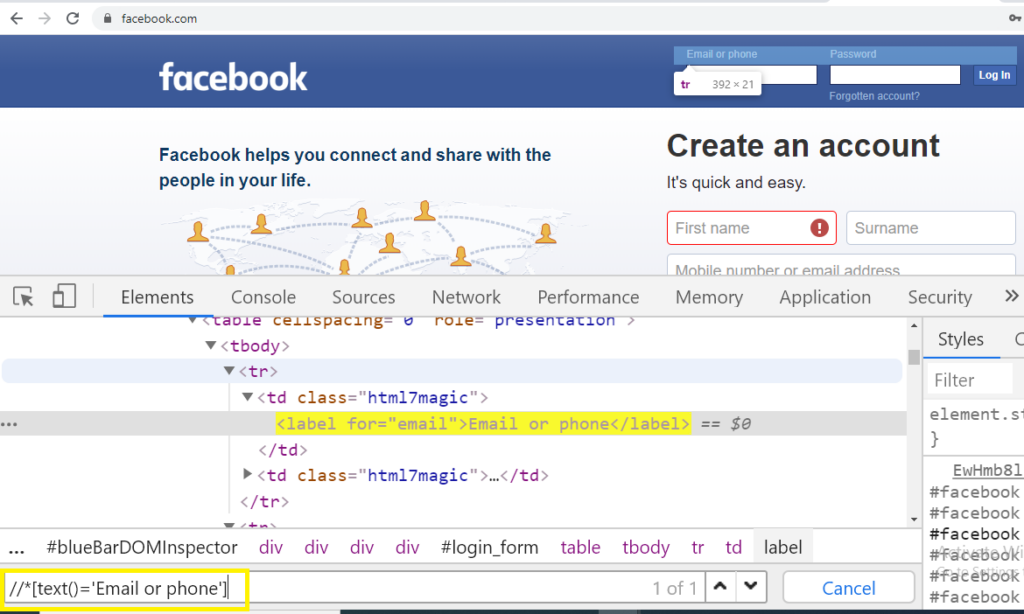
3) Text(): The function is used to locate the element using the exact text in the web page. We provide the text present in Web page as a value for the attribute name text and the element in the web page is uniquely identified.Below is the syntax for the text() method.
//*[text()=’Value’]

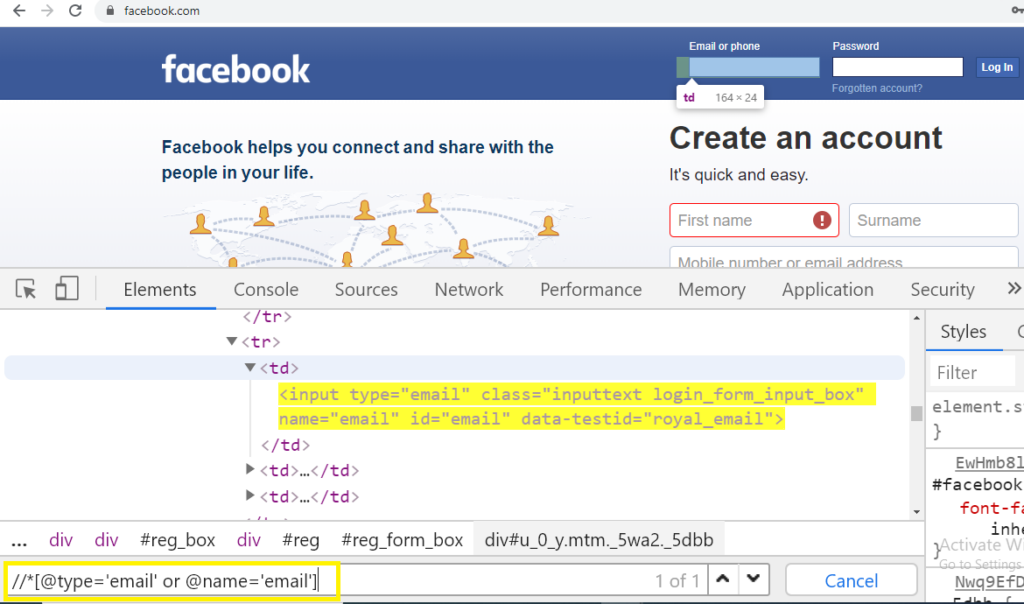
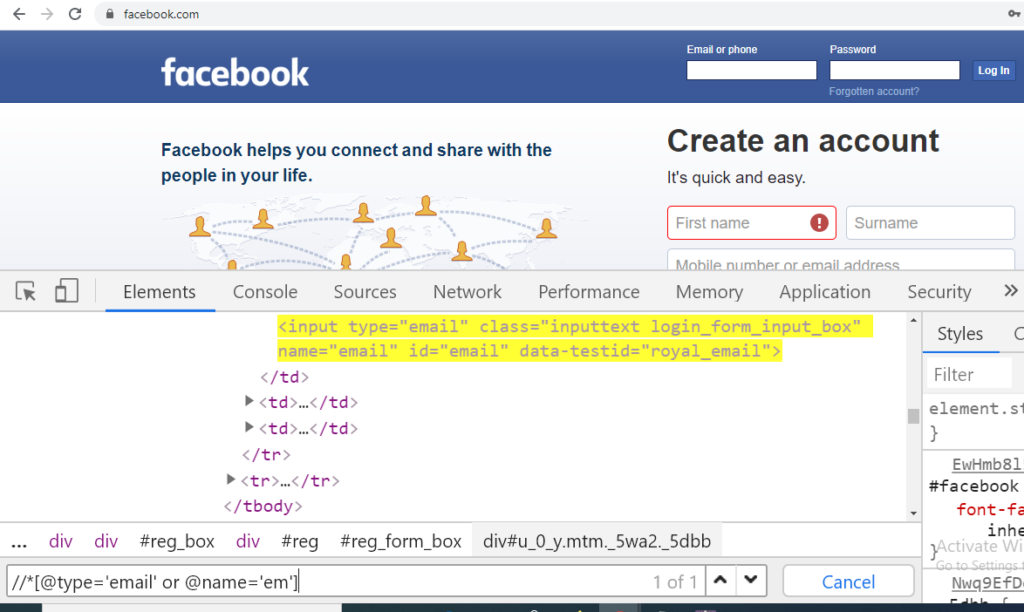
4) Or & AND: OR expression is used to provide the conditions to the attributes and its value to agree on certain set of condition. Its means there should be atleast one condition true, so that the element be located in web page.Below is the syntax for the OR expression:
//*[@attributeName=’value1′ or @attribute=’value2′]

AND function is used to provide the condition to which both the condition should be true to locate the element on Web page.Below is the syntax for AND function.
//*[@attributeName=’value1′ and @attribute=’value2′]