Previous topic, In this tutorial we will learn select value from dropdown & multiple selection using selenium webdriver.
Dropdown List box in selenium Webdriver can be handled using Select class. Select class in selenium provided the provision to select and deselect the options from the listbox using three approaches they are: by index , by value and Visible Text, Lets discuss the different approached of selection of option from drop down list box one by on.
How to select value from dropdown using selenium webdriver?
To understand, it lets take a scenario:
- Open the url “www.facebook.com“
- Under Create my option enter First name
- Enter email
- Enter password
- Under Birthday list box-> select date
- Birthday list box-> select month
- Birthday list box-> select year
1) selectByIndex: We can select the option from the list box on the basis of Index (starts with “0”). To provide the index for a list box selection, firstly we create the object of Select class and pass the web element as a parameter. Below is the syntax.
Select selectData=new Select(WebElement );
selectData.selectByIndex(int);
Code for the above scenario with explanation for each line of code in comments:
// Create object of chrome driver
WebDriver driver = new ChromeDriver();
Thread.sleep(3000);
driver.get("https://www.facebook.com/");
Thread.sleep(3000);
// Locate the element for first name and enter "Rahul" on text box
driver.findElement(By.xpath("//input[@name='firstname']")).sendKeys("Rahul");
// Locate the element for email and enter "rahul@gmail.com" on text box
driver.findElement(By.xpath("//input[@name='reg_email__']")).sendKeys("rahul@gmail.com");
// Locate the element for password and enter "Rahul123" on text box
driver.findElement(By.xpath("//input[@name='reg_passwd__']")).sendKeys("Rahul123");
// Locate the element for day list box
WebElement date =driver.findElement(By.xpath("//select[@name='birthday_day']"));
//Create the object for Select class and pass Webelement as parameter
Select selectData=new Select(date);
//Select 5 index from the date list box
selectData.selectByIndex(5);
// Locate the element for month list box
WebElement month =driver.findElement(By.xpath("//select[@name='birthday_month']"));
//Create the object for Select class and pass Webelement as parameter
Select selectMonth =new Select(month);
//Select 5 index from the month list box
selectMonth.selectByIndex(5);
// Locate the element for year list box
WebElement Year =driver.findElement(By.xpath("//select[@name='birthday_year']"));
//Create the object for Select class and pass Webelement as parameter
Select selectYear =new Select(Year);
//Select 5 index from the month list box
selectYear.selectByIndex(5);
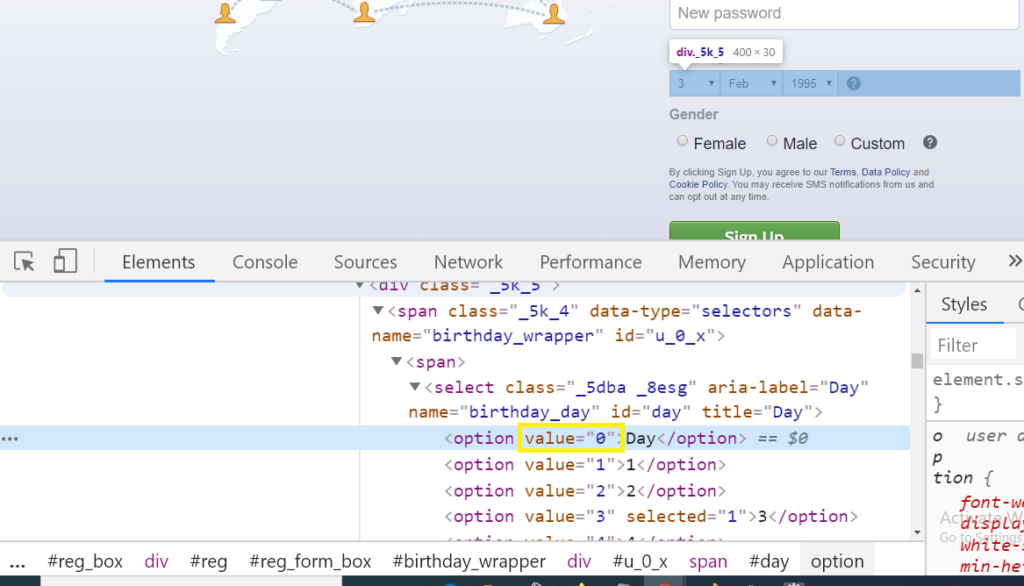
2) selectByValue: Another way of selecting the options from dropdown list box is by providing the value under option tag. refer screenshot for reference below.Value highlighted in yellow

The syntaxfor the selectByValue is:
Select value=new Select(date);
value.selectByValue("String");Code of the above scenario as given below:
//System property of the Chrome driver
System.setProperty("webdriver.chrome.driver","C:\Users\XXXX\Desktop\Eclipse_Installer\GeckoDriver\chromedriver.exe");
// Create oject of chrome driver
WebDriver driver = new ChromeDriver();
Thread.sleep(3000);
driver.get("https://www.facebook.com/");
driver.manage().window().maximize();
Thread.sleep(3000);
// Locate the element for first name and enter "Rahul" on text box
driver.findElement(By.xpath("//input[@name='firstname']")).sendKeys("Rahul");
// Locate the element for email and enter "rahul@gmail.com" on text box
driver.findElement(By.xpath("//input[@name='reg_email__']")).sendKeys("rahul@gmail.com");
// Locate the element for password and enter "Rahul123" on text box
driver.findElement(By.xpath("//input[@name='reg_passwd__']")).sendKeys("Rahul123");
// Locate the element for day list box
WebElement date =driver.findElement(By.xpath("//select[@name='birthday_day']"));
//Create the object for Select class and pass Webelement as parameter
Select selectData=new Select(date);
//Select 5 as value from the date list box
selectData.selectByValue("5");
// Locate the element for month list box
WebElement month =driver.findElement(By.xpath("//select[@name='birthday_month']"));
//Create the object for Select class and pass Webelement as parameter
Select selectMonth =new Select(month);
//Select 5 as value from the month list box
selectMonth.selectByValue("5");
// Locate the element for year list box
WebElement Year =driver.findElement(By.xpath("//select[@name='birthday_year']"));
//Create the object for Select class and pass Webelement as parameter
Select selectYear =new Select(Year);
//Select 2015 as value from the month list box
selectYear.selectByValue("2015");3) selectByVisibleText: Last approach for selecting the options from dropdown list box is using the Text on the list box. By this approach we can directly select he option on entering the text as displayed in web application. Syntax is mentioned below:
Select text=new Select(month);
text.selectByVisibleText("String"); Code of the above scenario using selectByVisibleText as given below:
//System property of the Chrome driver
System.setProperty("webdriver.chrome.driver","C:\Users\XXXX\Desktop\Eclipse_Installer\GeckoDriver\chromedriver.exe");
// Create object of chrome driver
WebDriver driver = new ChromeDriver();
Thread.sleep(3000);
driver.get("https://www.facebook.com/");
driver.manage().window().maximize();
Thread.sleep(3000);
// Locate the element for first name and enter "Rahul" on text box
driver.findElement(By.xpath("//input[@name='firstname']")).sendKeys("Rahul");
// Locate the element for email and enter "rahul@gmail.com" on text box
driver.findElement(By.xpath("//input[@name='reg_email__']")).sendKeys("rahul@gmail.com");
// Locate the element for password and enter "Rahul123" on text box
driver.findElement(By.xpath("//input[@name='reg_passwd__']")).sendKeys("Rahul123");
// Locate the element for day list box
WebElement date =driver.findElement(By.xpath("//select[@name='birthday_day']"));
//Create the object for Select class and pass Webelement as parameter
Select selectData=new Select(date);
//Select 5 as Text from the date list box
selectData.selectByVisibleText("5");
// Locate the element for month list box
WebElement month =driver.findElement(By.xpath("//select[@name='birthday_month']"));
//Create the object for Select class and pass Webelement as parameter
Select selectMonth =new Select(month);
//Select May as text from the month list box
selectMonth.selectByVisibleText("May");
// Locate the element for year list box
WebElement Year =driver.findElement(By.xpath("//select[@name='birthday_year']"));
//Create the object for Select class and pass Webelement as parameter
Select selectYear =new Select(Year);
//Select 2015 as text from the month list box
selectYear.selectByVisibleText("2015");This is the post for select value from dropdown and multiple value using selenium webdriver. if you have any query , feel free to comment