Previous Topic, We have learned locating HTML element in previous Topic. In this session we will be going through How to interact Hidden Element in Cypress.
How to interact Hidden Element in Cypress?
Cypress has the capability to handle hidden elements. In many applications we come up with a scenario where a submenu gets visible on mouse over to the menu option. In other words the submenu gets visible on taking the mouse pointer over the main menu.
For handling such hidden elements. The elements can be invoked using, Cypress has the command (invoke[‘show’])
Lets take an example to under in depth:
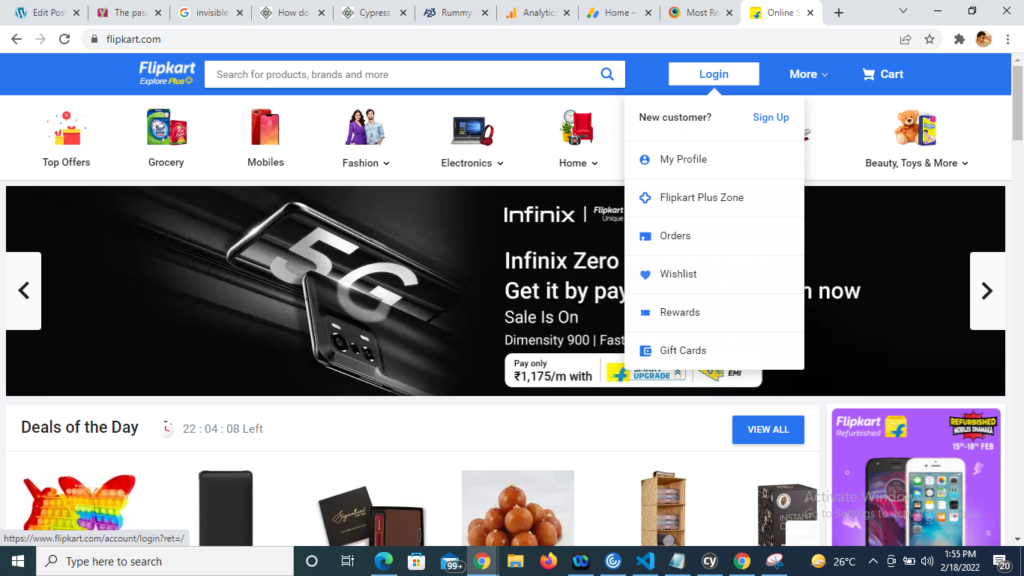
In the below screenshot, We took example to Flipkart website. On mouse over or hovering to Login menu, SignUp submenu get displayed.

However taking the mouse curser to some other location the Sign Up submenu gets disappeared.
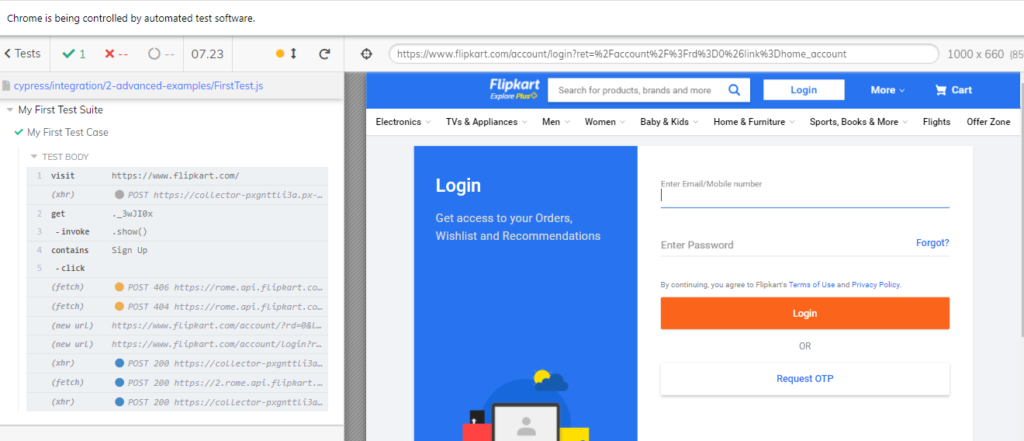
Below is the code to handle such scenario using JQuery show:
///<reference types="cypress" />
describe('My First Test Suite', function(){
it('My First Test Case', function(){
// launch URL
cy.visit("https://www.flipkart.com/");
// show hidden element with invoke
cy.get('._3wJI0x').invoke('show');
//click hidden element
cy.contains('Sign Up').click();
})
})Expected Output:

Other way of handling Hidden Element in Cypress
Cypress do have other way of handling such hidden methods. In this method we just use click method and pass {force:true} to it. The command looks like click({force:true})
///<reference types="cypress" />
describe('My First Test Suite', function(){
it('My First Test Case', function(){
// launch URL
cy.visit("https://www.flipkart.com/");
//click hidden element
cy.contains('Sign Up').click({force:true});
})
})
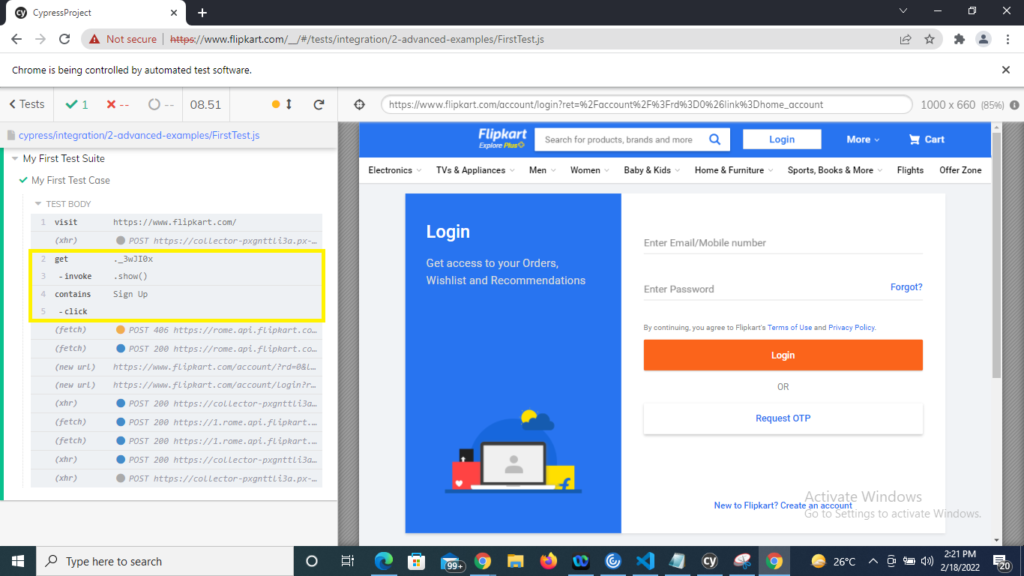
In the log we see that hidden elements are observed by Cypress and clicked.