Previous Topic , In this tutorial we are going to learn How to Locate HTML Elements Using Cypress Locators. Along with locating elements from Cypress Test Runner with sample example.
How to Locate HTML Elements Using Cypress Locators
Locators plays an important role in automation of web-based applications. The locators identify that the GUI application which is under test, what type of elements is that either its textbox, Button , checkbox etc. As we are working on Cypress it supports only CSS selector. Therefore we will be using CSS selector in all over Cypress automation coding part.
As CSS (Cascading Style Sheets) can be written in multiple ways. Using Id, Class using attribute name and value pair. Above all for more details we can expand the CSS selector in different ways to perform.

Let discuss in depth why and how to create locators taking the example of Facebook login window to make it more simple.
How to Locate HTML Elements Using Cypress Locators?
Different Locators with examples
1) CSS Selectors ID:

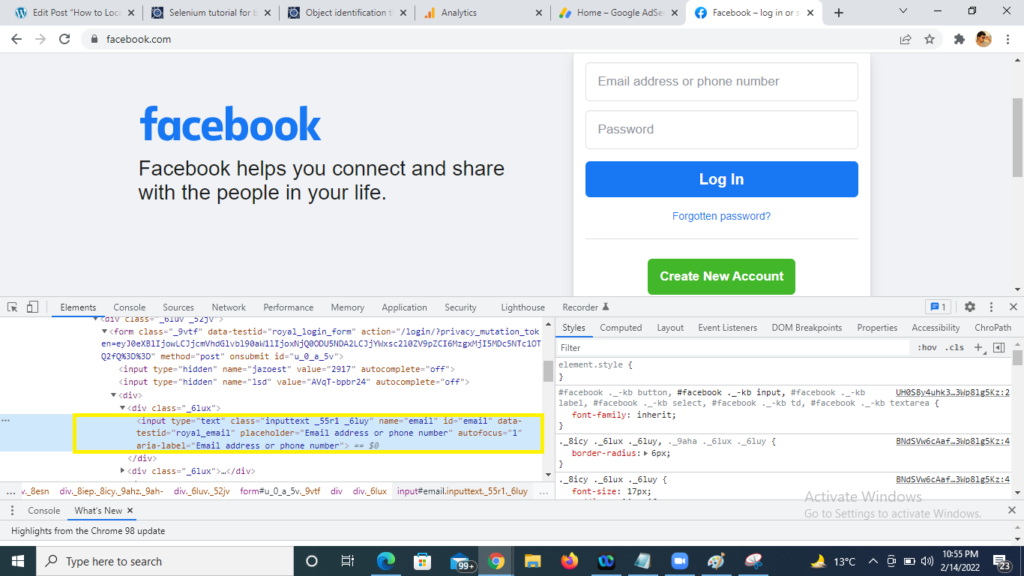
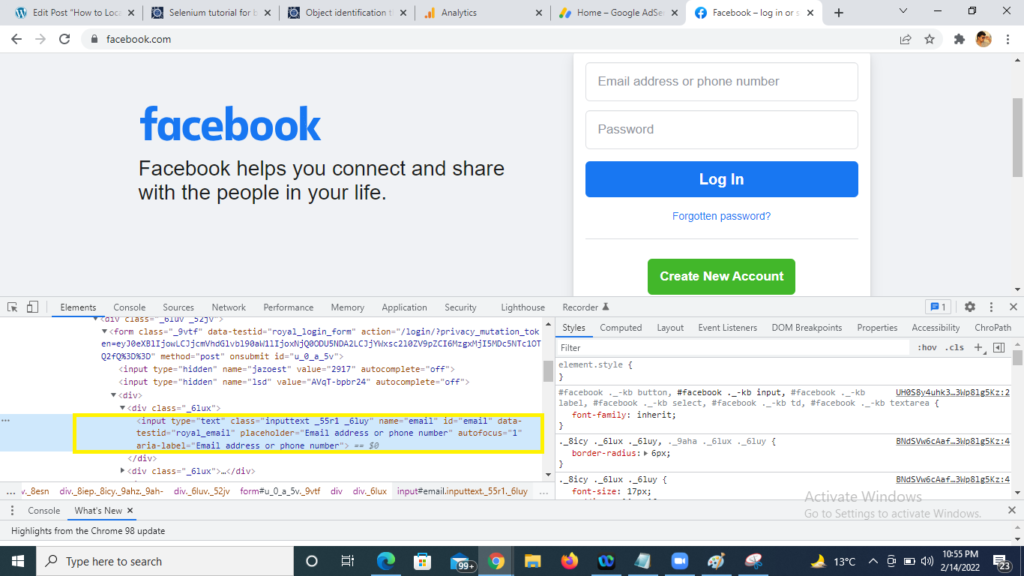
In the above image , we have highlighted the Email address of Facebook login page and we see the HTML on the bottom highlighted in yellow. In CSS the Id attribute is denoted by prefix ‘#‘. The syntax is as below:
| Syntax | Description |
| TagName#ValueofIDAttribute | TagName= HTML tag for which we are looking to create locator #= Hash sign, its the prefix of class ValueofIDAttibute= class value for element being accessed |
Therefore the locator will be: input#email
2) CSS Selectors Class :

Taking other example for creating the locator for class attribute . In CSS the class attribute is denoted by prefix ‘.’ The syntax to locate HTML for class id is below:
| Syntax | Description |
| TagName.ValueofClassAttibute | TagName= HTML tag for which we are looking to create locator .= Dot sign, its the prefix of class ValueofClassAttibute= class value for element being accessed |
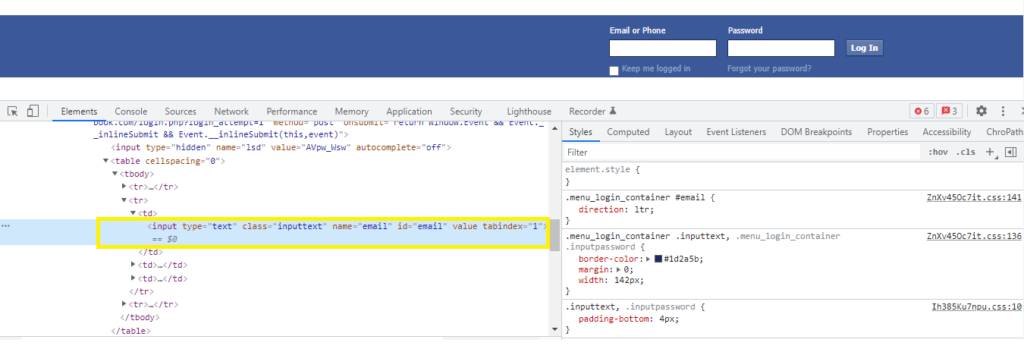
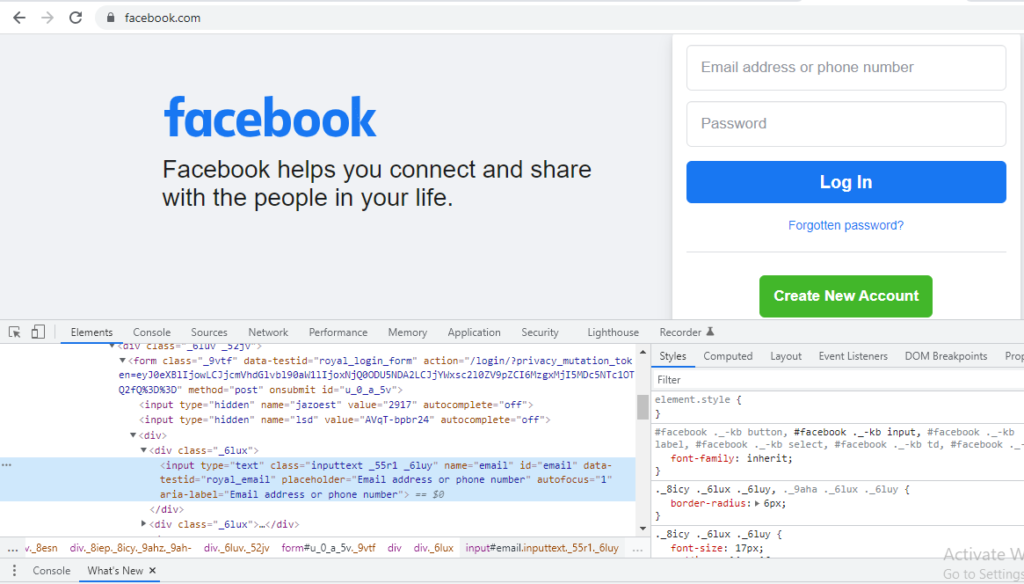
Therefore the locator will be: input.inputtext
3) CSS Selectors Attribute:

Creating locator using attribute we have to take the combination tag along with attribute name along with it value. The syntax is as below:
| Syntax | Description |
| TagName[AttributeName=AttributeValue] | TagName= HTML tag for which we are looking to create locator AttributeName=Any attribute to be used.Its always preferred to use unique attribute like Id AttributeValue= Value of the attribute selected |
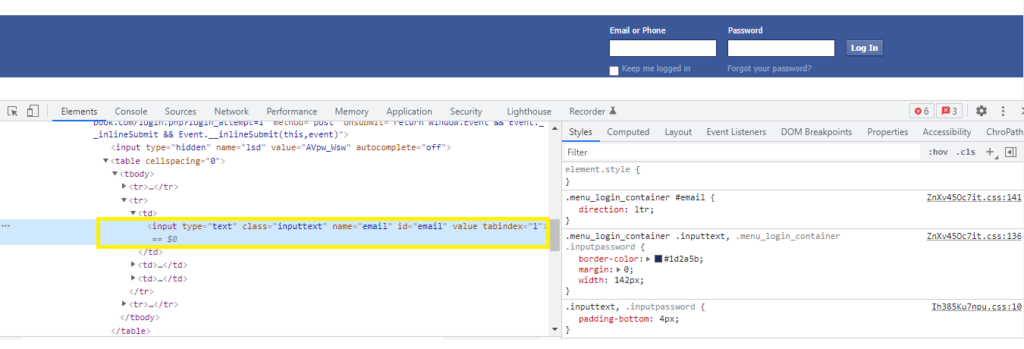
Therefore the locator will be: input[name=email]
How to use Sub-String and Inner text to find locators in Cypress?
4) CSS Selectors Sub-String:

However we have learned the locators like ID, class and attribute. Finding HTML element by Sub-string is also quite easy. The symbol ‘^’ represents starts-with in CSS locator or prefix. Suppose in a Web page we want to locate Email whose name attribute is not static, its dynamic, the start 3 text is always same but the next part is dynamic and changes every time the page gets refresh, so in this case with the help of static string we can locate the element in CSS locator using Sub-String .The Syntax is as below:
| Syntax | Description |
| TagName[AttributeName^=’AttributeValue’] | TagName=HTML tag for which we are looking to create locator AttributeName=Any attribute to be used. Its always preferred to use unique attribute like Id ^=Represents matching a string with words starts-with or prefix AttributeValue=Value of the attribute selected |
Therefore the locator will be: input[name^=em]
5) CSS Selectors Inner-Text:

The symbol ($) represents ends-with or Suffix in css locator. Suppose in a Web page we want to locate email text box whose type attribute is not static, its dynamic, the last 3 text is always same but the first part is dynamic and changes every time the page gets refresh, so in this case with the help of static string we can locate the element in css locator using starts-with (). Syntax is tagName[attributeName$=’attributeValue’]
| Syntax | Description |
| TagName[TttributeName$=’AttributeValue’] | TagName=HTML tag for which we are looking to create locator AttributeName=Any attribute to be used. Its always preferred to use unique attribute like Id $=Represents matching a string with words ends-with or suffix AttributeValue=Value of the attribute selected |
Therefore the locator will be: input[name$=ail]
Note: For easy in capturing the CSS and xpath. Chrome provides a plugin ChroPath. That make creating and getting the locator very easily. In further tutorials we will use this plugin.
How To find locators using Cypress Selector Playground?
Imagine , If any automation tool provides you the feature get and verify the locators with in the tools itself. Isn’t that cool? Cypress automation provides you the same feature to get and verify the locators like CSS to make ease in automation with a functionality known as Open Selector Playground.
Steps to get and validate CSS locators is below:
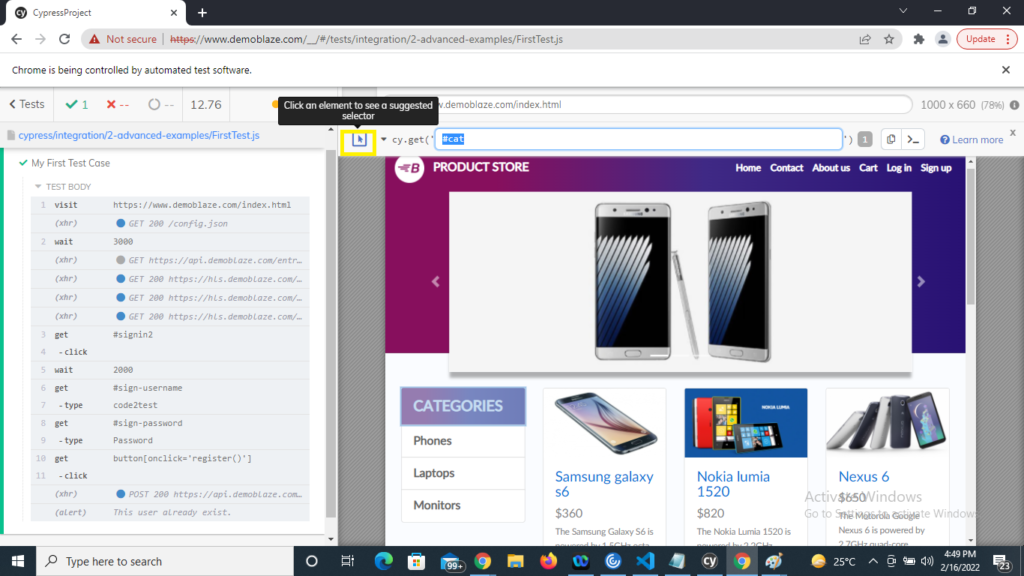
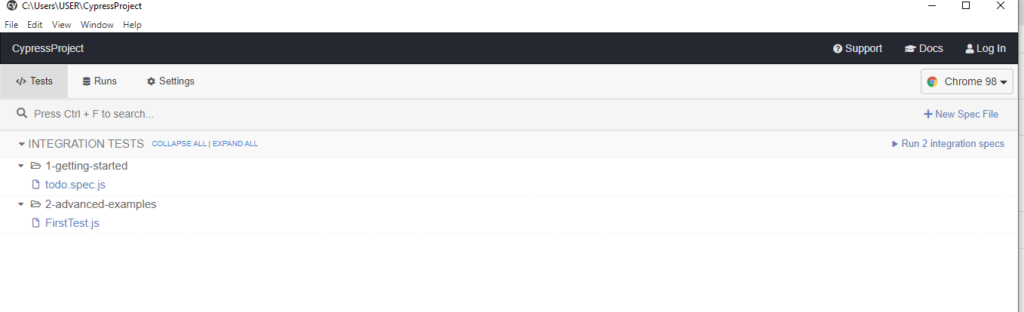
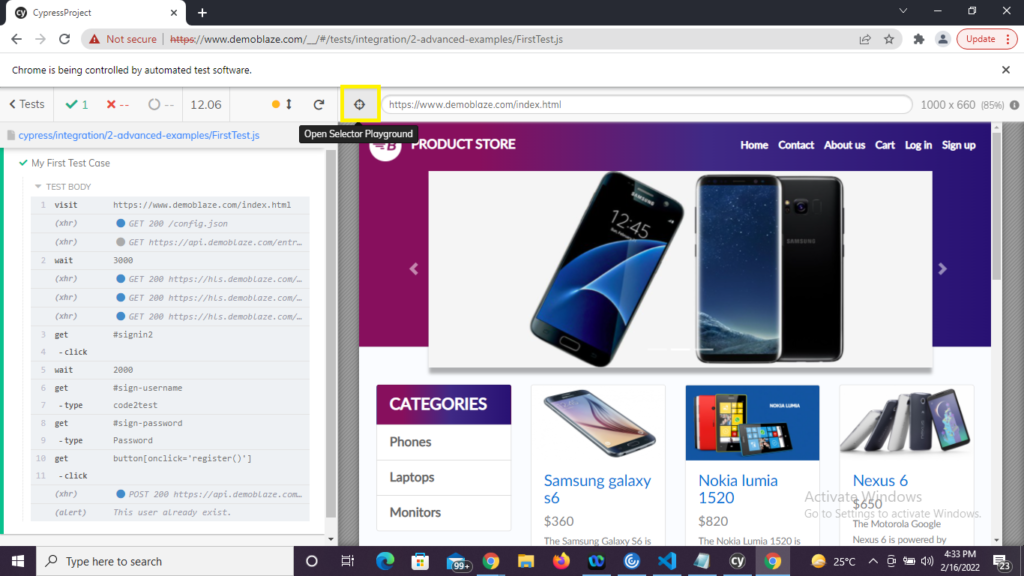
1) Open the Cypress Test Runner and Run any of your existing script.

2) Select the toggle button and enable ‘open Selector Playground’ highlighted on the top.

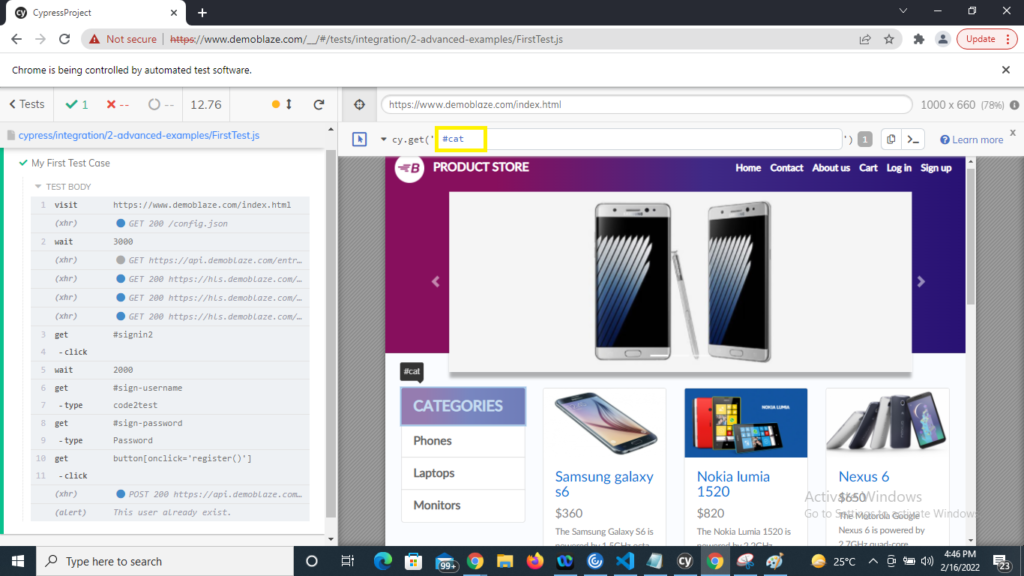
3) Once the ‘open Selector Playground’ is enabled click to any of the element on the UI (ex: CATEGORIES). The CSS gets generated on the top.

4) To validate the element click to arrow button as in screenshot, the element gets highlighted in UI.