CSS: It stands for “Cascading Style Sheets”, the css is provided in Dom structure for styling, alignment,colouring etc. helps to style a web page. Due to its mechanism it provides a unique approach for object identification in test automation in selenium along with other tools.
Advantage of using Css selector:
- Faster than xpath
- most browser support
- its concise than xpath
- ease to implement
Let discuss the Css locator in depth.
- name Attribute: On Dom structure name attribute is mostly used to represent an element on webpage. In Css name attribute is located using below syntax: css=tagName[name=’value’]
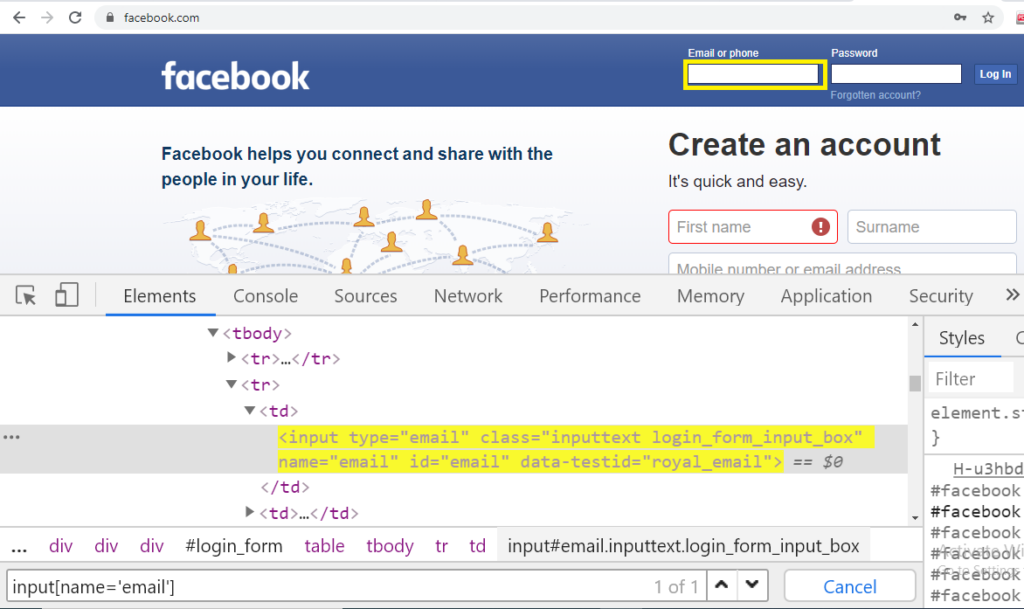
For css locator for the Email text box in facebook page is:
input[name=’email’]

2) class Attribute: In Css dot (.) represents the class attribute.So in Css class attribute represents by the syntax: css=td.attributeValue.
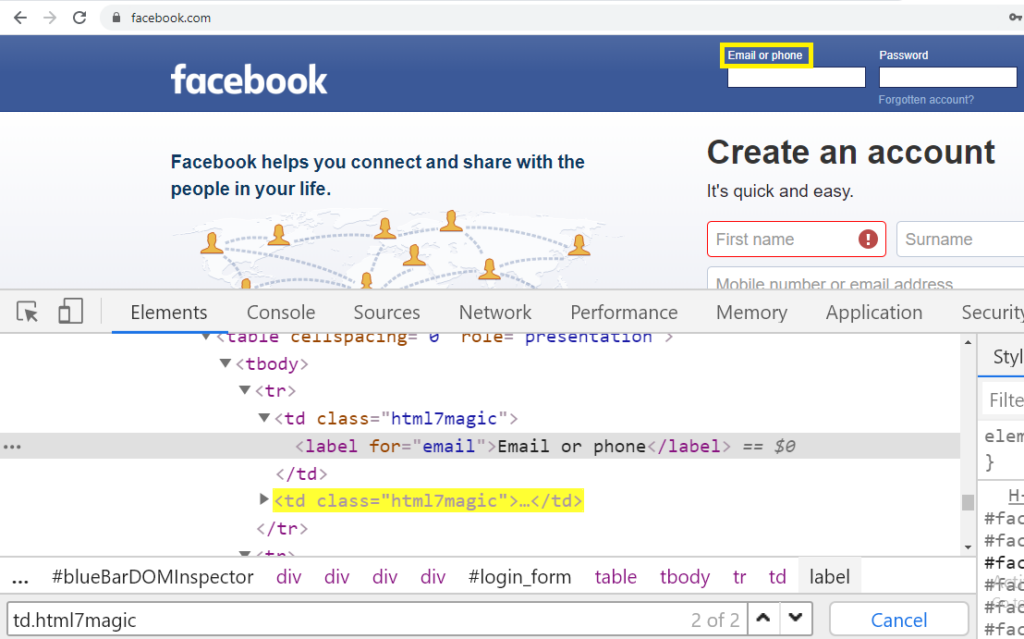
Css locator for the Emai or phone text in facebook page is:
td.html7magic

Note: The Css locator for class locator will not work if the ending tag for an attribute is not available and also will not work if there is space in the text of value of and attribute.
3) id attribute: In Css selector Hash (#) represents the id attribute.The basic syntax for id attribute in Css is-> tagName#attributeValue
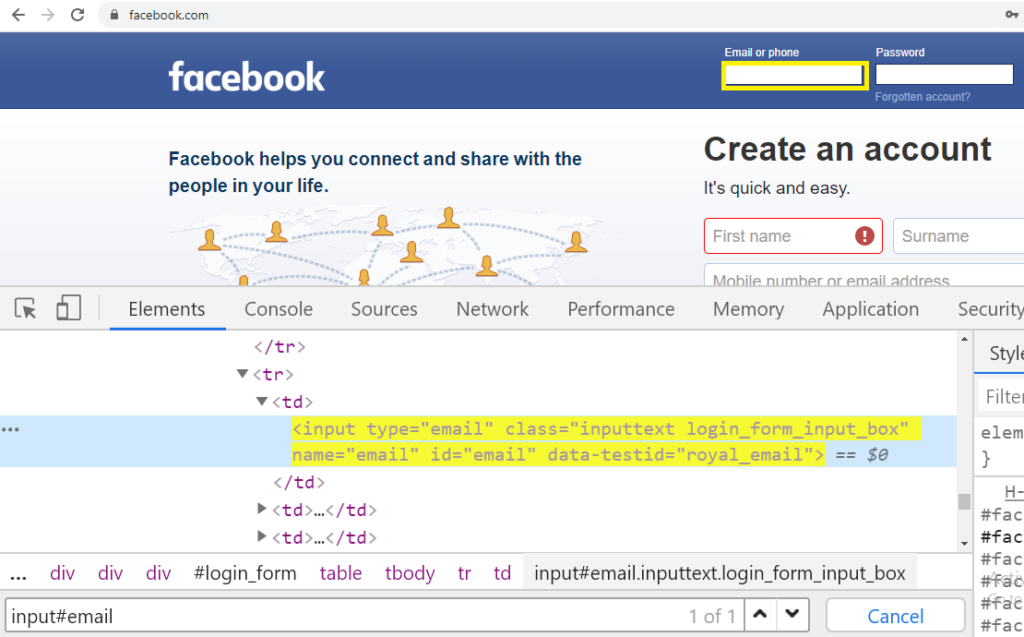
Css locator for the Emai or phone text in facebook page is using id is:
input#email

Functions used with Css Locator are below:
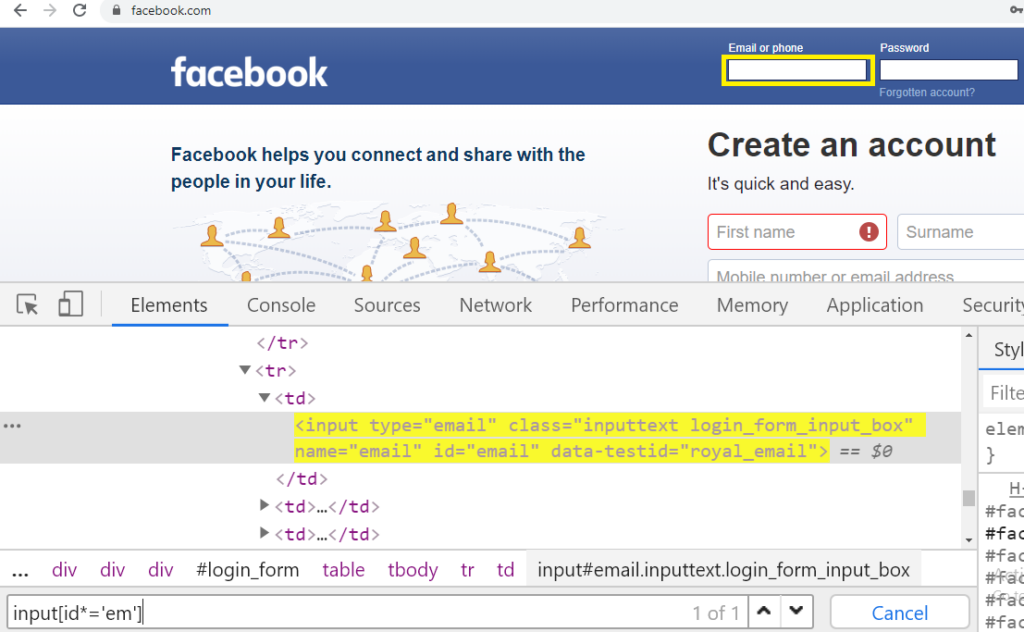
1) contains(): “ * ” symbol represents contains function in css locator.This function helps the css locator to locate the element having particular string available in any of attribute value defined.The syntax for contains function is tagName[attributeName*=’attributeValue’]
Css locator for the Emai text Box in facebook page using contains :
input[id*=’em’]

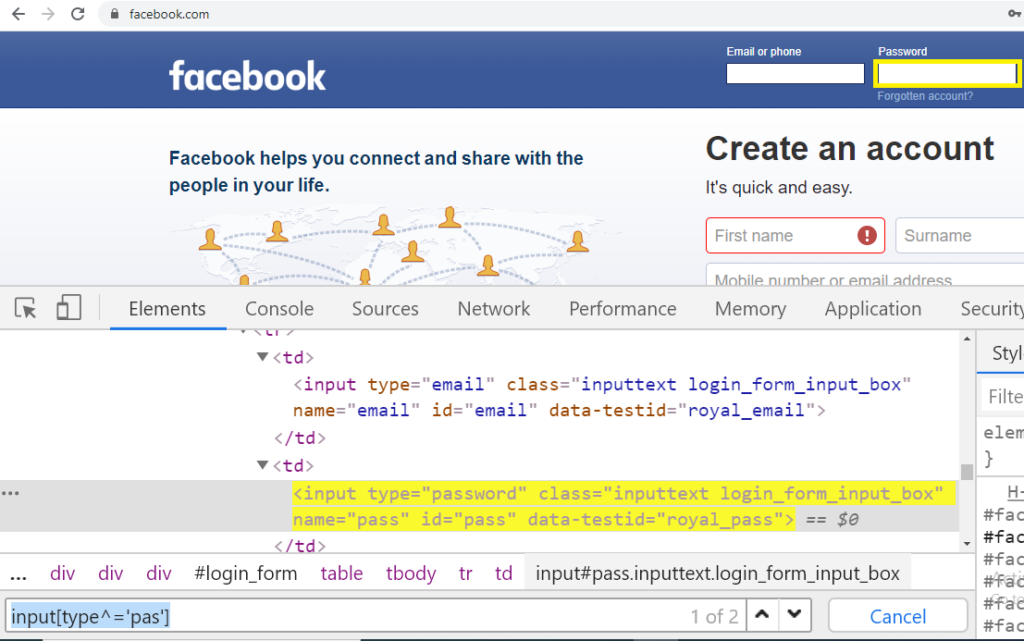
2) starts-with(): The symbol (^) represents starts-with in css locator. Suppose in a Web page we want to locate Email whose type attribute is not static, its dynamic, the start 3 text is always same but the next part is dynamic and changes every time the page gets refresh, so in this case with the help of static string we can locate the element in css locator using starts-with ().The syntax is tagName[attributeName^=’attributeValue’]
Css locator for the password text Box in facebook page starts-with :
input[type^=’pas’]

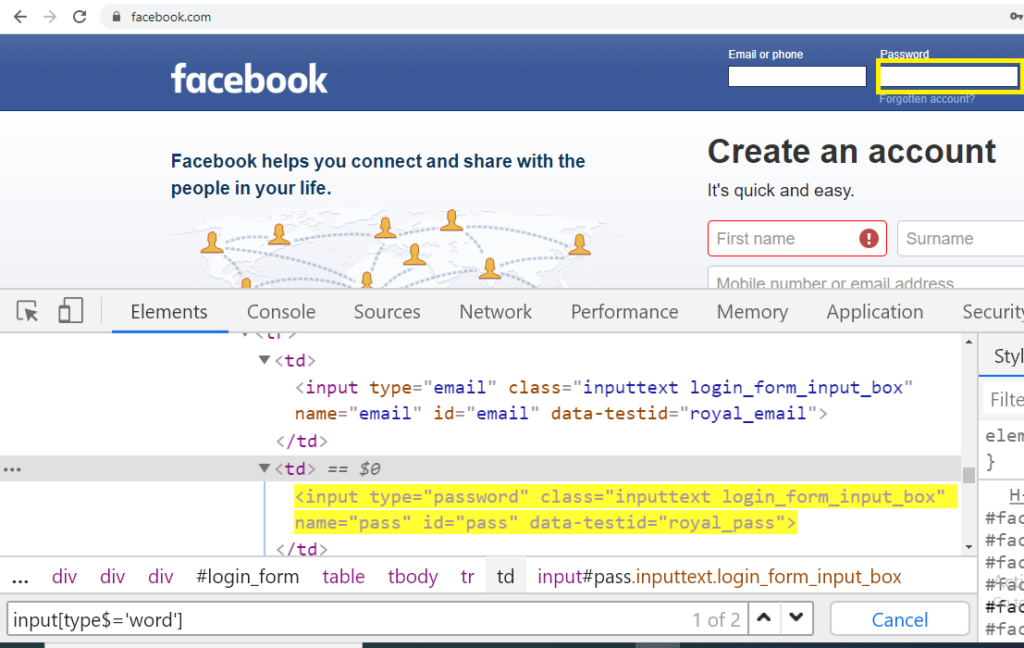
3) ends-with: The symbol ($) represents ends-with in css locator. Suppose in a Web page we want to locate password text box whose type attribute is not static, its dynamic, the last 3 text is always same but the first part is dynamic and changes every time the page gets refresh, so in this case with the help of static string we can locate the element in css locator using starts-with ().The syntax is tagName[attributeName$=’attributeValue’]
Css locator for the password text Box in facebook page starts-with :
input[type$=’word’]

Object identification for parent child hierarchy using Css locator:
parent immediate child: (>) represents parent immediate child relationship. In similar condition for xpath (/) is used to represent direct or immediate child for ex:
XPATH: html/body/span/input
CSS : html >body> Span > input
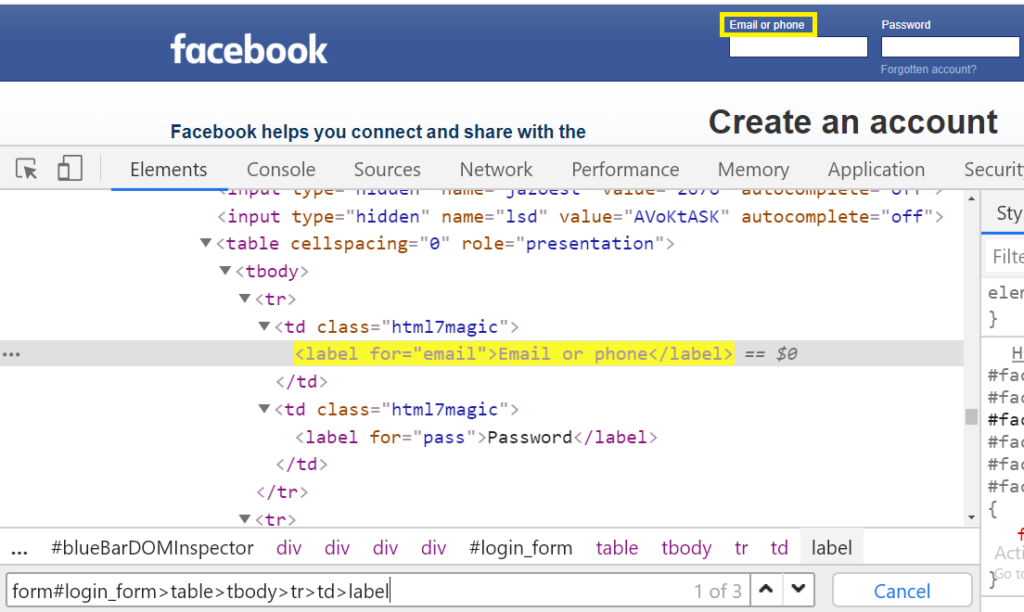
Css locator forEmail or phone text in facebook page is below :
form#login_form>table>tbody>tr>td>label